给我的博客更换图床
2022-01-09
知名 CDN 提供商 jsDelivr 在 2021 年 2 月修改了用户政策,禁止用户滥用其加速服务,尤其是为图片和视频提供加速服务(来源)。
另一方面,jsDelivr 在 2021 年 12 月失去了在中国的备案证书,它的中国合作伙伴网宿也中止了与它的合作(来源)。这导致 jsDelivr 有被墙的危险。
然而,我的博客是用 Hexo 搭建的,使用 GitHub 作为图床,由 jsDelivr 提供加速服务。
所以,我不得不考虑更换图床。
由于我已经在 GitHub 存储了不少图片,而且借助 PicGo (包括独立的 PicGo App 和 PicGo for VSCode)上传图片,所以不想把它迁移到其他的图床。
我在网上找到有人用 Cloudflare Workers 反向代理为 GitHub 上的图片加速的方法(点击此处),我试了一下,可以用,速度也还凑合(与搬迁到香港之前的 jsDelivr 相比,还是有很大的差距)。
因此,我决定临时用 Cloudflare Works 代替 jsDelivr 为我放在 GitHub 上的图片加速。
感谢 jsDelivr 在那些日日夜夜为我提供的加速服务。
感谢伟大、无私的 Cloudflare!
艹泥马,GFW!
2022-02-24
由于移动限制了用户(包括移动宽带用户和移动手机流量用户)访问 Cloudflare 的速率,我只得为移动用户开设了一个镜像站(https://blog1.kukmoon.com)。当然,联通电信用户访问镜像站也是没有任何问题的。
镜像站不使用 Cloudflare 的 CDN,镜像站使用 Gitee 作为图床,从而在我知识和能力范围内最大化移动用户访问的速率。详情见这篇博文。
艹泥马,GFW!艹泥马,中移动!
2022-03-06
我给移动用户专用的镜像站 (https://blog1.kukmoon.com) 套了一个免备案的 CDN ((速云 CDN)[https://www.suyuncdn.com])。速度和没套 CDN 差不多,关键是隐藏真实 IP 和抵御 DDoS 攻击。
艹泥马,GFW!艹泥马,网站备案制!
2022-03-16
Gitee 要求如果访问大于 1 MB 的图片必须登录。而 Coding 基于腾讯云,访问比较快,我试着在 Coding 上构建图床。
今天按照 这篇教程 在 Coding 上构建了图床。遇到两个问题。
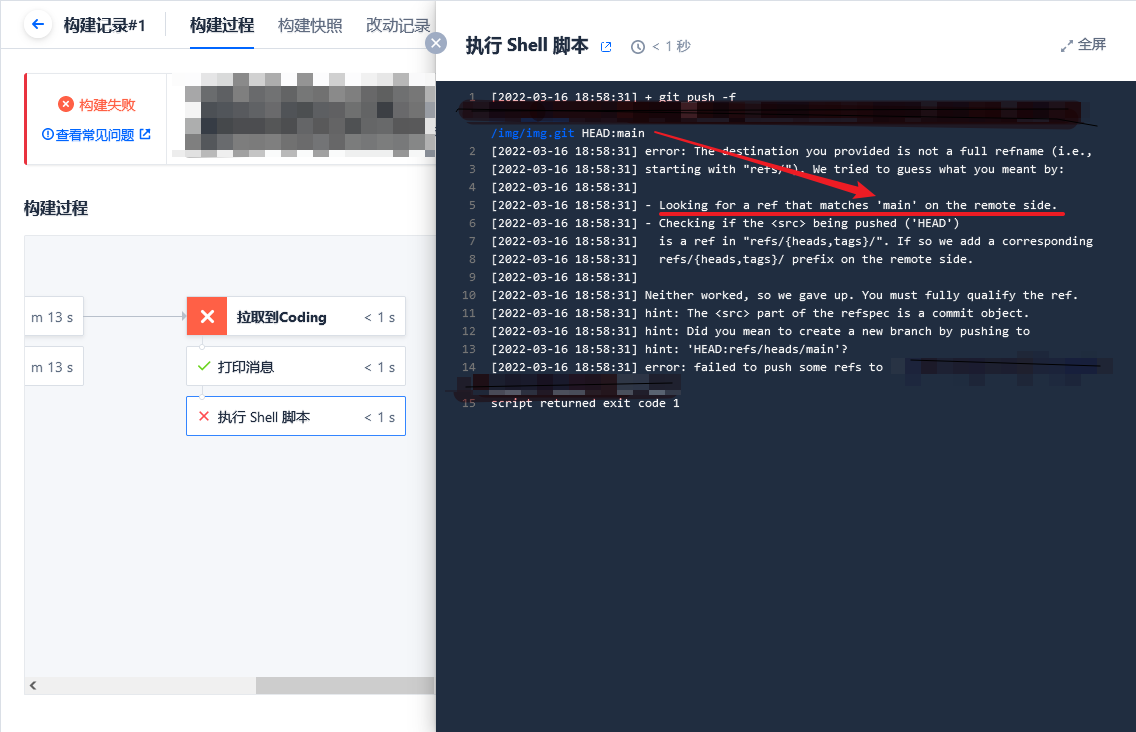
- 分支。我的分支名是 master,作者的分支名是 main,我第一次没把 main 改成 master,结果构建时报错。

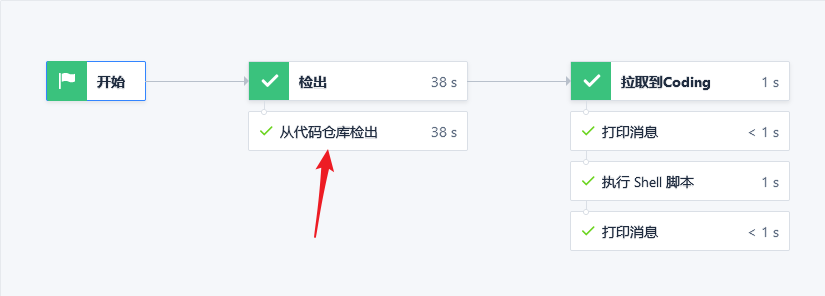
- 构建速度。作者说 Coding 的构建时间为每次 7—8 秒,然而,我实地测试结果是每次 40+ 秒。完全做不到作者说的“通过 PicGo 上传图片后几乎感觉不到太大的延迟就可以显示出图片”。经分析,速率决定步骤是“检出”(checkout),即从 GitHub 读取仓库的内容。


我突发奇想,如果我让 Coding 监视 git@github:Kukmoon/kukmoon_blog,如果这个仓库发生推送事件,就把 git@github:Kukmoon/img 仓库(我的图床)中的全部内容(即图片)拉取到 Coding,不就可以了吗?但是,经过反复尝试,失败了……
不过我总算在 Coding 上搭建了图床,并且把 镜像站 1 的图床改成了 Coding。简单地说,就是把 kukmoon_blog/.github/workflows/deploy.yml 中的这一句
1 | |
改成这一句。
1 | |
2022 年某月某日
2022-10-07
码云和 Coding 都不给用了,没办法了,临时用套了 Cloudflare CDN 的 GitHub 作为图床吧。速度慢点就慢点,我也没办法了。
主要的操作步骤是把 kukmoon_blog/.github/workflows/deploy.yml 文件中的这句命令注释掉:
1 | |
另外根据 GitHub Actions 给的错误提示,修改了一下 kukmoon_blog/.github/workflows/deploy.yml 的某些地方。
不再把图片从 GitHub 推送到 Coding 和 Gitee。
本文将持续更新,作为我更换图床的记录。
图片版权
头图:“Light trails on the S curve road, Jioufen, Taiwan” by Fishtail@Taipei is licensed under CC BY-NC-ND 2.0