给 Hexo 博客每篇博文增加镜像跳转提示
最新更新:镜像站 blog1.kukmoon.com 已停用,本文内容已失效。

由于中国移动用户(包括移动宽带和移动手机流量)用户访问谷月姐的博客(https://blog.kukmoon.com,以下简称 本博)过慢,谷月姐专门为移动用户建立了一个镜像站 https://blog1.kukmoon.com ,并且在博客首页的文字说明中展示镜像站的链接,可以点击跳转[1]。

1 问题的提出
但是即使在首页展示 镜像站 的链接,仍然不方便。
模拟一下使用场景:读者在阅读博文时,发现 本博 加载太慢,才会点击链接跳转到 镜像站 的首页,再寻找对应的文章。
能不能从 本博 的某篇博文直接跳转到 镜像站 的同一篇文章呢?
2 问题的分析
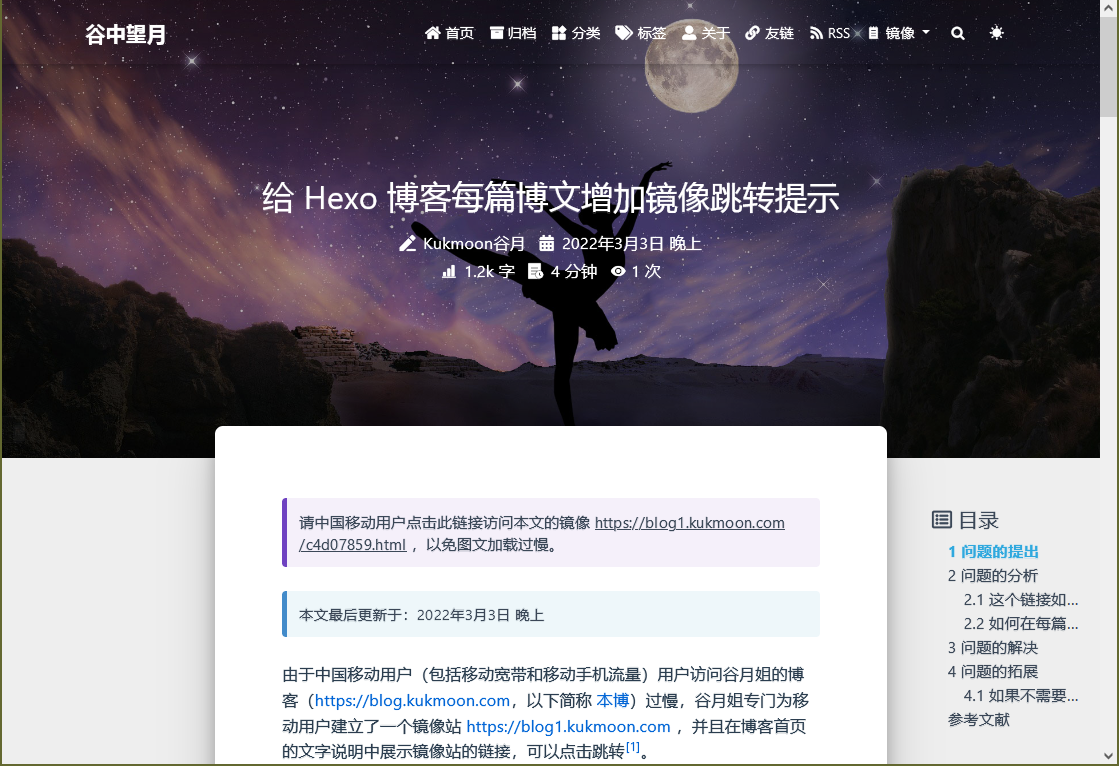
要从 本博 的某篇博文直接跳转到 镜像站 的同一篇文章,只需要在每篇博文中放置一条镜像跳转提示,里面带一个链接,让读者点击链接去跳转就可以了,如图所示。

2.1 这个链接如何生成?
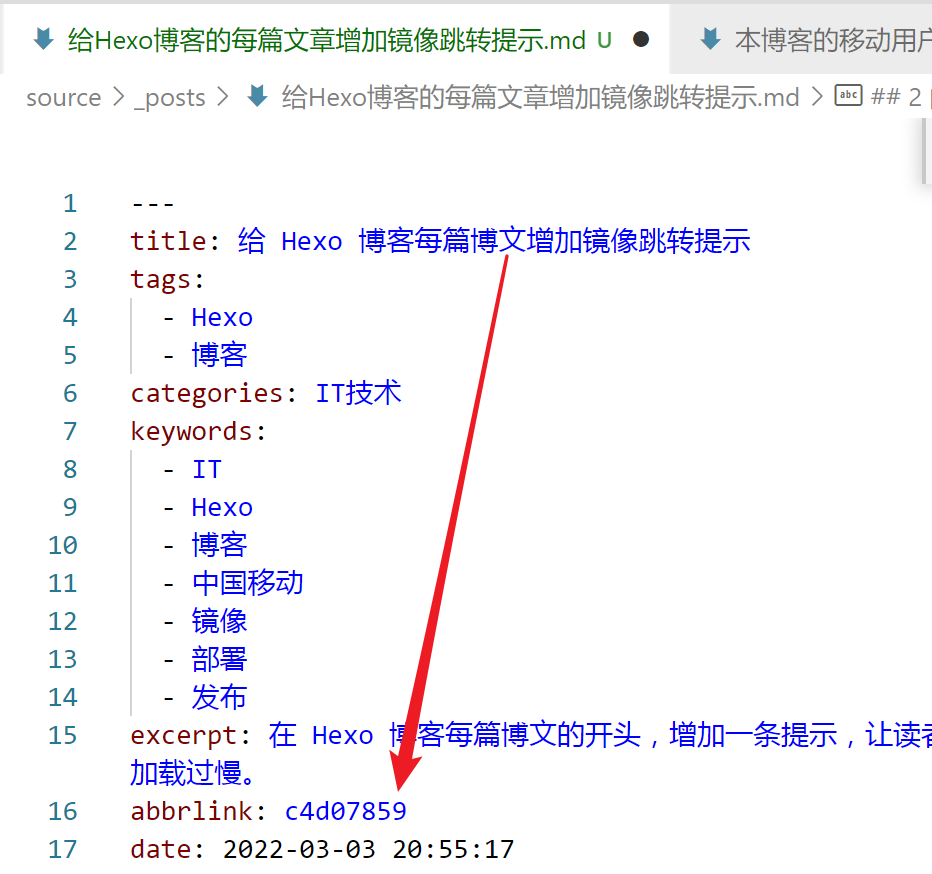
本博 使用了 hexo-abbrlink 插件,它会给每篇博文生成一个唯一的短链接。短链接储存在每篇博文的 MarkDown 源文件的文件头(front matter)的 abbrlink 字段。

以本文为例,本文的 abbrlink 是 c4d07859,而 镜像站 的域名是 https://blog1.kukmoon.com 。那么本文的 URL 就是 域名/abbrlink.html,即 https://blog1.kukmoon.com/c4d07859.html。
可以借助 Hexo 的变量,读取 abbrlink 字段的内容,生成动态的链接。
2.2 如何在每篇博文中展示这个链接?
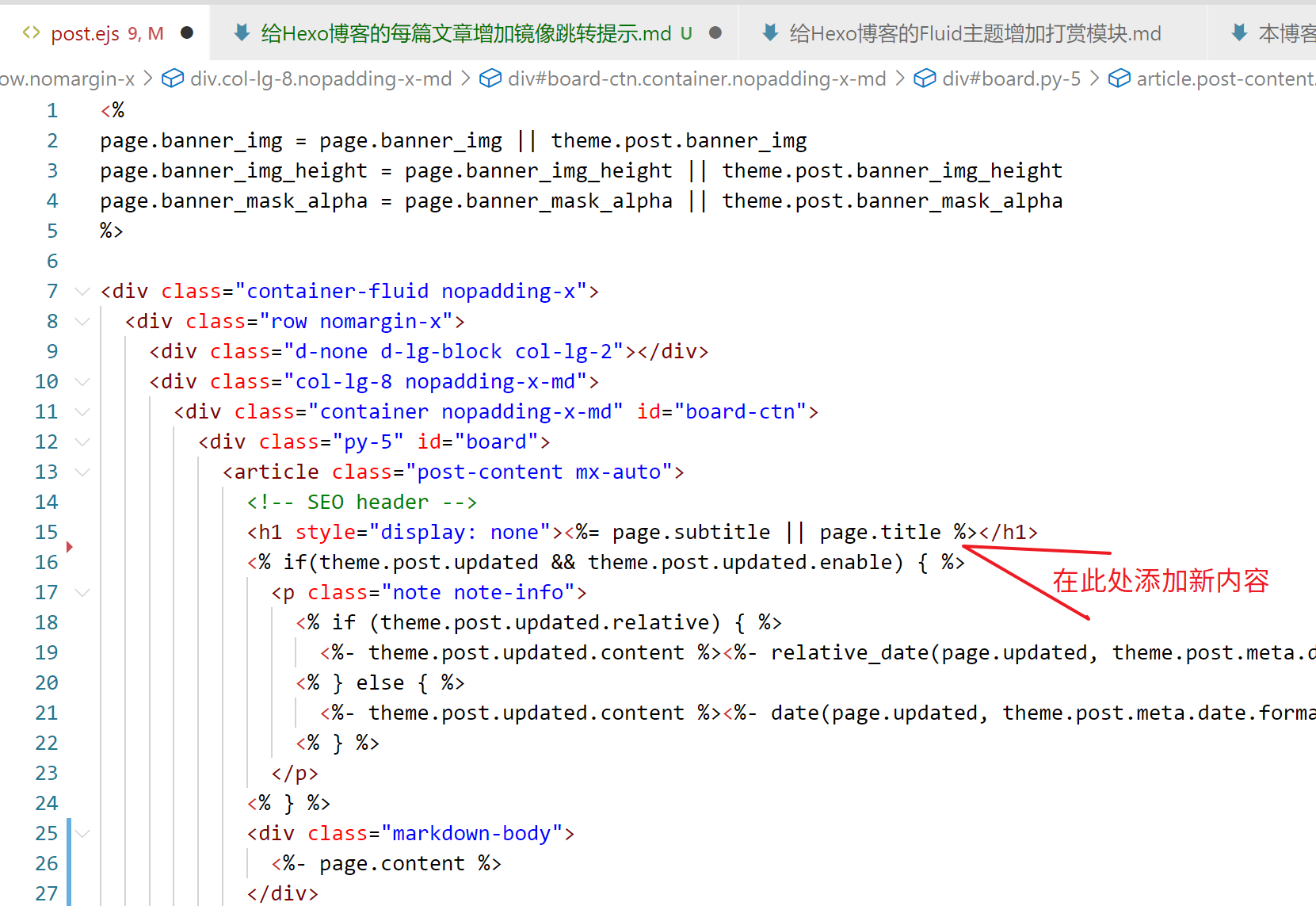
本博 使用了 Fluid 主题,themes/fluid/layout/post.ejs 文件负责渲染每篇博文的内容。只需要修改这个文件就可以了。
认真分析这个文件的结构,可以发现,第 15 行对应页面的副标题,第16行对应页面的更新时间提示。需要在这两行之间插入镜像跳转提示。


3 问题的解决
打开博客源文件所在目录下 themes/fluid/layout/post.ejs 文件,在原来的第 15 行与第 16 行之间增加一行代码:
1 | |
其中 <%- page.abbrlink %> 是直接读取本文的 abbrlink 字段的值,配合上下文准确地生成本文在 镜像站 的链接。
效果如图所示。

4 Todos
4.1 如果不需要在镜像站显示这个提示呢?
这个提示本身是引导读者从 本博 的主站跳转到 镜像站。在镜像站再显示这个提示,纯粹是画蛇添足。
此时,需要在 themes/fluid/layout/post.ejs 文件中引入 if 判断当前页面是不是在镜像站。
我发现 EJS 似乎不能胜任这个任务,需要用 JS。
把上文 《3 问题的解决》 中的那行代码改成下面这段代码就可以解决:
1 | |
图片版权
头图:Banner Image by milkusmaximus from Pixabay
参考文献