重建 Hexo 博客引起的奇幻漂流

缘起:我的博客显示不正常
由于 jsDelivr 在某些省份被墙,而我的博客(以下简称 本博)所用的 Fluid 主题使用 jsDelivr 的 CDN 为部分静态资源文件加速,导致 本博 无法显示样式和特效。
(顺便说一句,Fluid 主题的 官网 和 文档 在谷月姐所在的城市都被墙了)
Fluid 主题的作者提供了 解决方案,即更换 CDN 配置。
但是,我按照这个 解决方案,修改 _config.fluid.yml 文件,hexo s 或者 hexo g 总是报错。
我把主题升级到最新的稳定版 1.8.14,仍然报错。
实在不能忍,我决定重建博客!
重建博客
博客所在的目录改名为 old_blog 先。
创建新目录 kukmoon_blog,命令行执行 hexo init。
把最新版 Fluid 主题解压复制到 themes 目录,把原来的 old_blog/_config.yml 和 old_blog/_config.fluid.yml 复制到 kukmoon_blog 目录。
用 Notepad++ 或者 diff 命令逐行比较旧版和新版主题的配置文件, 即 kukmoon_blog/_config.fluid.yml (旧版主题的配置文件)和 kukmoon_blog/themes/fluid/_config.yml(新版主题的配置文件),按照 kukmoon_blog/themes/fluid/_config.yml 新增和改动的配置项,修改 kukmoon_blog/_config.fluid.yml。直到 hexo s 预览不出错为止。
参照旧博客的 package.json,在 kukmoon_blog 目录里,用 npm 命令恢复以下插件:
1 | |
2022-05-05 更新:以上恢复插件的操作,只需要用一条命令就可以了:npm install。
由于 Fluid 主题集成了 hexo-generator-search 插件,所以没有额外安装。
迁移 MarkDown 源文件。把 old_blog/source 目录整个复制到 kukmoon_blog/source,覆盖已有文件。博客重建结束,接下来要关联 GitHub,并且修改主题。
关联 GitHub
执行以下命令先:
1 | |
把 old_blog/.github 目录、old_blog/.gitignore 复制到 kukmmoon_blog 目录。
修改主题实现自定义效果
注入 CSS
以前尝试向 Fluid 主题注入 CSS,如果把 CSS 文件放在本地,用相对路径注入,死活不成功[1]。
今天发现,确实是与 Fluid 主题版本过旧有关。升级了主题,用相对路径注入 CSS,就成功了。
在注入 CSS 时,只写主文件名,不写扩展名[2]。例如,要注入 themes/fluid/source/css/example.css,就要在主题配置中这样写:
1 | |
修改 post.ejs
我又重建了我之前对 Fluid 主题的三处修改:增加打赏模块[3]、增加分享到模块[1]、增加跳转提示[4]。
修改了 post.ejs。
CSS 的注入,没有修改 layout.ejs,而是修改了 _config.fluid.yml 中的 custom_css 段。导入本地文件,使用相对路径,而不是使用绝对路径。
JS 的注入,如果 _config.fluid.yml 中的 custom_js 段,可以成功注入到 <head>...</head> 段,但是不能执行 JS 语句,只能用 <script> ... </script> 代码在 post.ejs 中注入,原因未知。
关于跳转提示,上次的修改[4]没有引入条件判断,在每个镜像站的首页都显示同样的提示。我这次用 JS 获取当前页面的实际 URL,如果 host 是 blog1.kukmoon.com,就隐藏提示。
1 | |
我无论怎么试,也无法用 EJS 获取当前页面的 URL 。Hexo 本身的变量不包含页面的实际 URL,我也不会用 EJS 获取页面的 URL,也不会用 EJS 读取 JS 的变量。所以,我只能用纯 JS,而不是 EJS 来实现。
修改 layout.ejs
我又重建了我之前对 Fluid 主题的一处修改:在首页增加镜像站的链接[5]。
强制推送到 GitHub
1 | |
GitHub Action 部署出错 (1)
用 GitHub Actions 部署时,出问题了。安装 Hexo 时系统提示:
1 | |
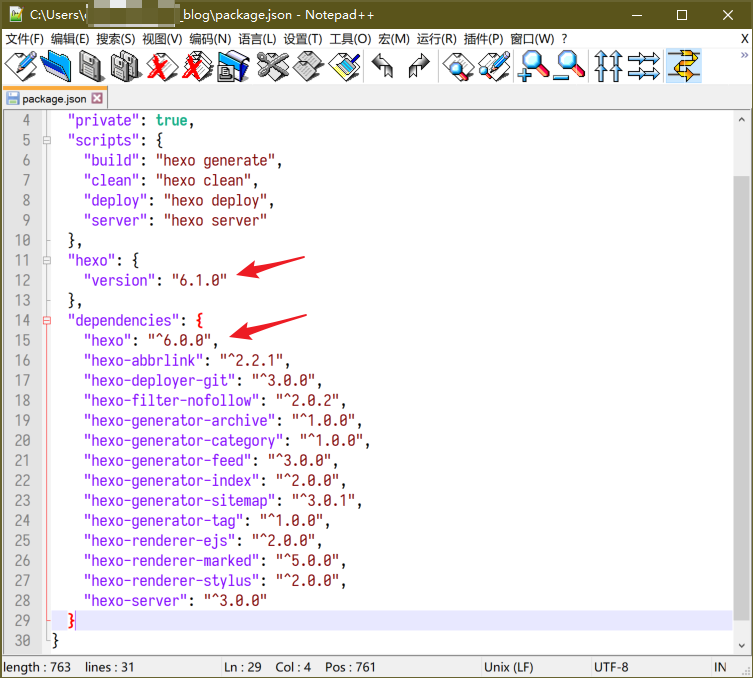
经过反复尝试才发现,我手贱改了 kukmoon_blog/package.json 文件中的 Hexo 版本号。赶紧复原,问题解决。

node_module/ 目录可以不推送到 GitHub
我发现 hexo init 命令会自动生成 .gitignore 文件,并把 node_module/ 目录加入其中。经测试,这个目录即使不推送到 GitHub,博客也能用 GitHub Action 部署,所以可以不推送。但是我有多台电脑需要保持博客源文件的同步,为了保证在每台电脑上都能渲染和预览,我需要借助 GitHub 把这个目录同步到每台电脑,所以我还是把它推送到了 GitHub。
2022-05-05 更新:要在多台电脑之间保持博客源文件的同步,也不需要把 node_module 目录同步到每台电脑,只需要在安装了 Git、Node.js、Hexo 的新电脑上执行以下三条命令即可:
1 | |
子模块
我手贱,把 kukmoon_blog/themes/fluid 目录删除了,然后从 GitHub 上 Fork 原版的 Fluid 主题,并把 Fork 的主题克隆到本地。然后,把我修改过的文件放进去。
我一共修改了八个文件:
- modified: README.md
- modified: README_en.md
- modified: layout/layout.ejs
- modified: layout/post.ejs
- added: source/css/macpanel.css
- added: source/css/social-share.min.css
- added: source/js/jquery.min.js
- added: source/js/social-share.min.js
在本地预览和生成都没问题,这就说明博客重建成功了。
然后,我要把重建的博客源文件推送到 GitHub。在 git add 时,它提示 theme/fluid 目录已经是一个 GitHub 仓库,将无法推送到 GitHub 的远程仓库,要求我要么把这个目录加为子模块,要么移除。
无奈之下,我在 kukmoon_blog 目录下执行 git submodule add -f --name fluid git@github.com:Kukmoon/hexo-theme-fluid.git themes/fluid 命令[6],强行把 themes/fluid 目录添加为子模块。本地预览和生成都正常。
GitHub Action 部署出错 (2)
但是当我把博客源文件推送到 GitHub 用 GitHub Actions 部署时,渲染 HTML 文件出错。Hexo 提示 err: Error [Nunjucks Error]: _posts/article.md [Line 35, Column 4] unknown block tag: note 。不能识别 MarkDown 源文件中的 Fluid 主题特色功能 note 关键字。很明显,这是我在自动部署脚本中调用的 checkout 脚本没有读取 Fluid 子模块导致的。
解决方案:修改 kukmoon_blog/.github/workflows/deploy.yml 文件,找到 actions/checkout@v2,为它加个参数 submodules: 'true' 即可[7]。
1 | |
**注意:下次在别的电脑上首次克隆博客源文件时,记得给 git clone 命令加 --recursive 参数,连子模块一起克隆[8]。**如果不加这个参数,就不会克隆子模块到本地。
1 | |
2022-05-05 更新:因为子模块无法上传到 GitHub 之外的版本管理网站(例如 Gitee、Coding.net),我只好放弃了子模块,删掉了 theme/fluid/.git 目录。
结束
就这样,奇幻漂流结束了。有一点收获,我了解了 Hexo 博客迁移和重建的方法,学了用 JS 获取页面 URL、 if 判断、控制 HTML 页面可见性的方法,知道了什么是 Git 的子模块。
图片版权
头图:Banner Image by milkusmaximus from Pixabay
参考文献