Cloudflare Pages 不支持 Hexo 怎么办?
Cloudflare Pages 是 Cloudflare 发布的前端网站托管服务,它可以充分利用 Cloudflare 的 CDN 为页面提供加速。Cloudflare Pages 支持多种框架,例如 Hexo、Hugo、Jekyll、Next.js 等。你可以把网站源码放在 GitHub 上,然后让 Cloudflare Pages 关联到源码所在的仓库,只要将更新推送到源码仓库,Cloudflare Pages 就会自动编译生成网站页面,并部署到 Cloudflare 的云服务器上。
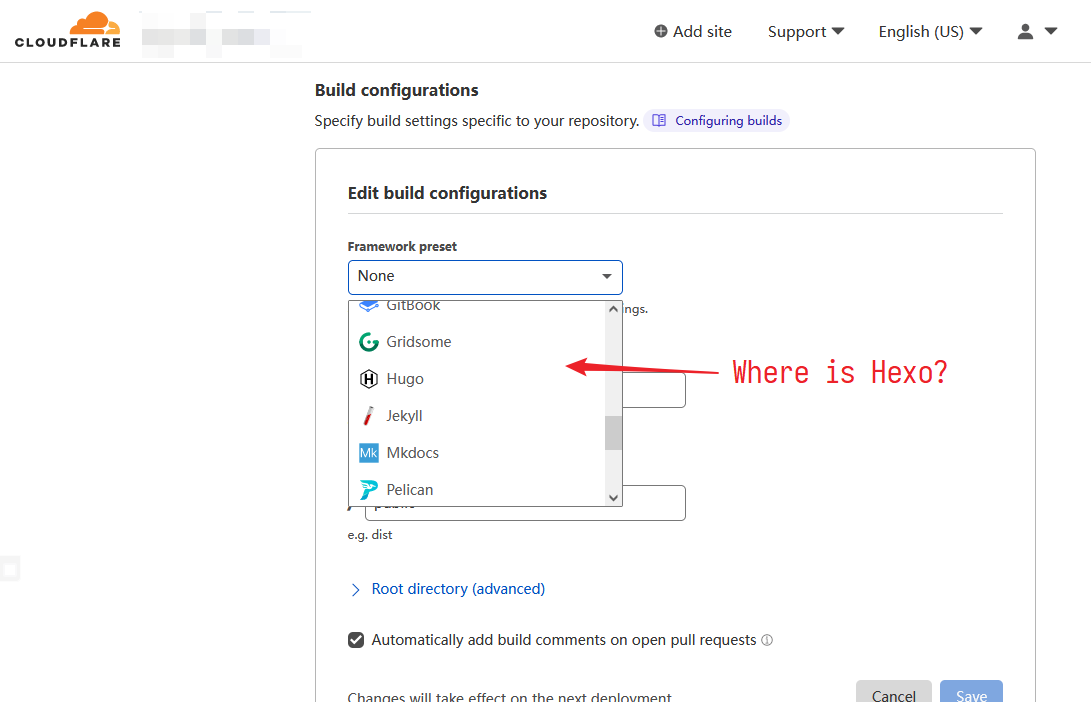
最近,Cloudflare Pages 悄无声息地移除了对 Hexo 的支持。这样,笔者就无法把自己的 Hexo 博客自动部署到 Cloudflare Pages。
![CloudFlare Pages 以前还支持 Hexo的,图源:参考文献[1]](https://img.kukmoon.com/2021-11-30-16-26-01.png)

但是,天无绝人之路,通过摸索,笔者找到了在 Cloudflare Pages 部署 Hexo 博客的新方法:直接把渲染生成的静态页面从 GitHub 仓库克隆到 Cloudflare Pages。简单介绍操作步骤如下。
1 博客构建
笔者有两个 GitHub 仓库:
kukmoon_blog:私密仓库,存放博客源码,主分支为 master;kukmoon.github.io: 公开仓库,存放生成的静态页面,主分支为 master。
通过 GitHub Actions,把博客自动部署到公开仓库[2];当然也可以在本地用 hexo d 命令手工发布。
2 CloudFlare Pages 配置
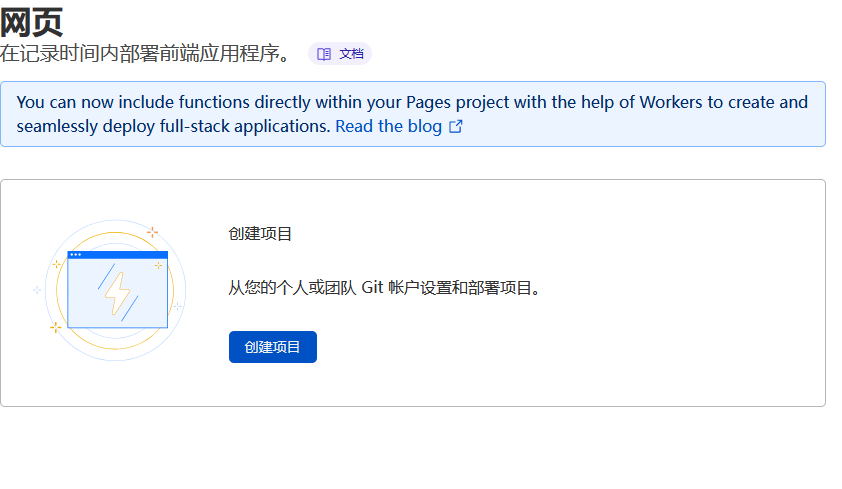
Step 1. 注册并登录 CloudFlare Pages,点击“创建项目”。

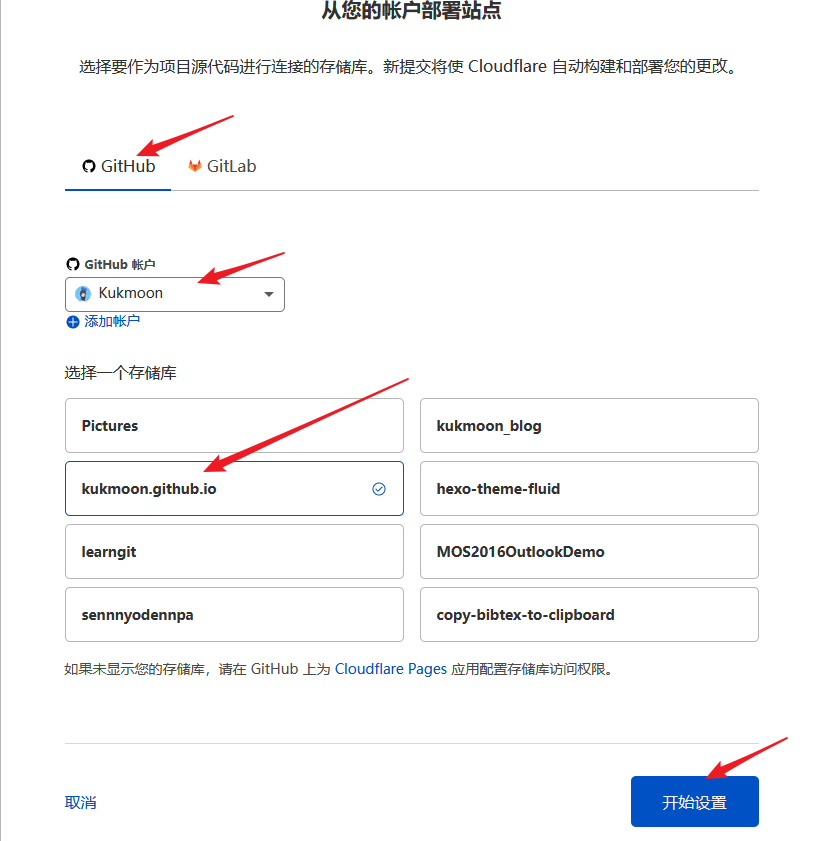
Step 2. 绑定 GitHub 账号,选择博客静态页面所在的仓库 kukmoon.github.io,然后点击“开始设置”。

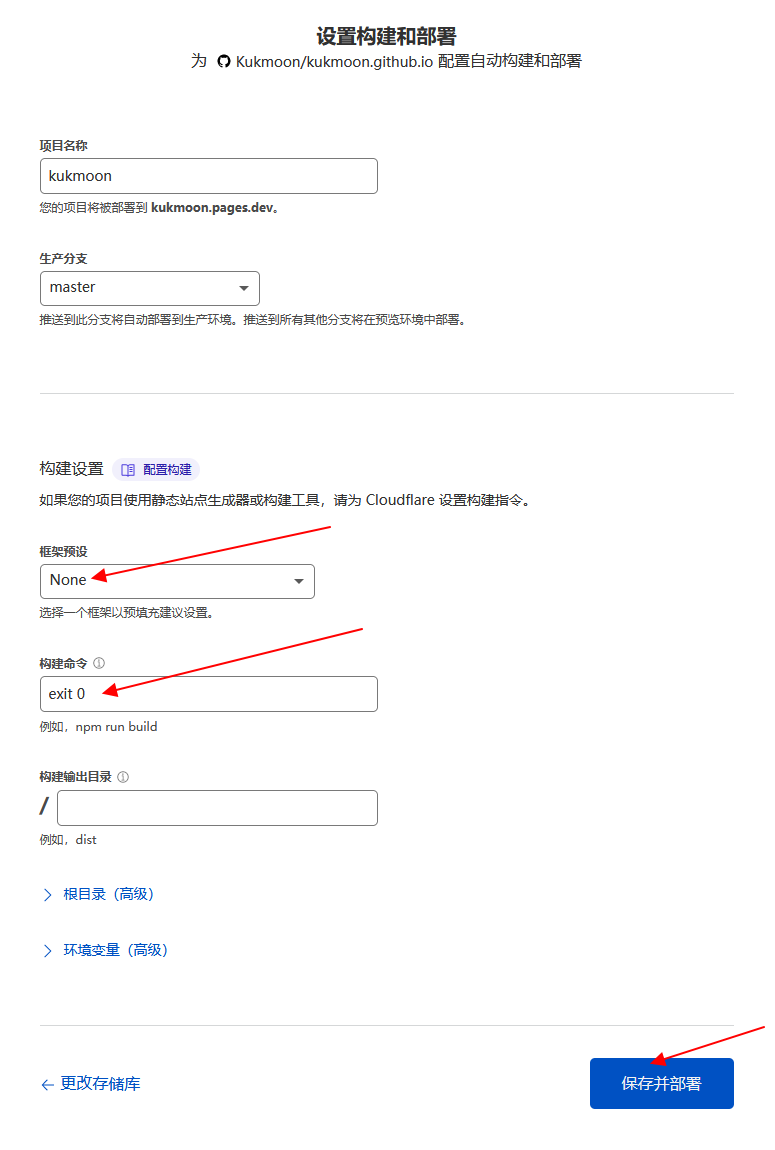
Step 3. 这是最关键的一步。一定要把“框架预设”设置为 None,在“构建命令”文本框中输入 exit 0,这表示只是把仓库的内容克隆到 Cloudflare Pages,但是不进行任何操作。此外,“项目名称”任意填写,它决定了项目的域名;“生产分支”一般是 master 或 main。其他的不需要填写了。填完以后,点击“保存并部署”

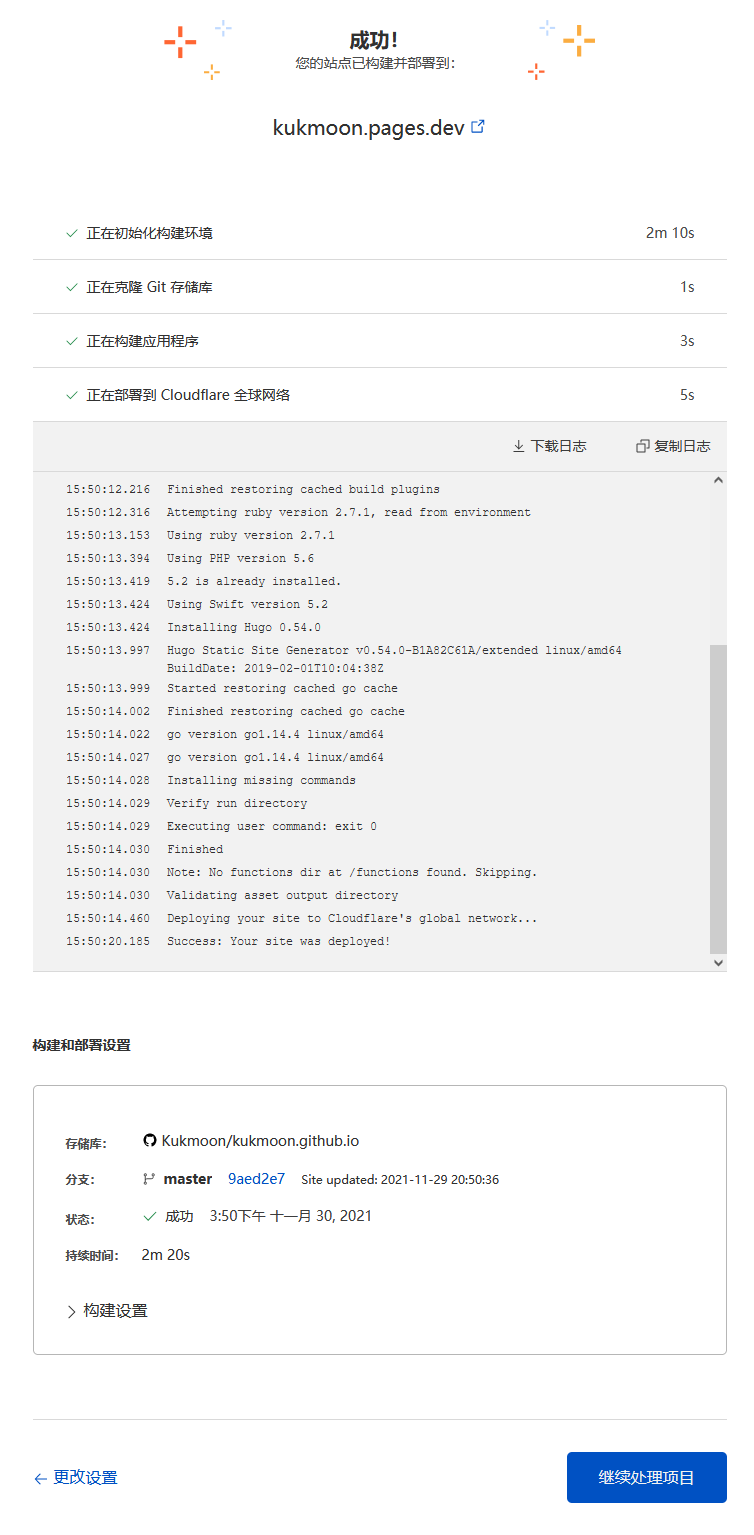
Step 4. 等待它部署完毕,然后点击页面底部的“继续处理项目”。

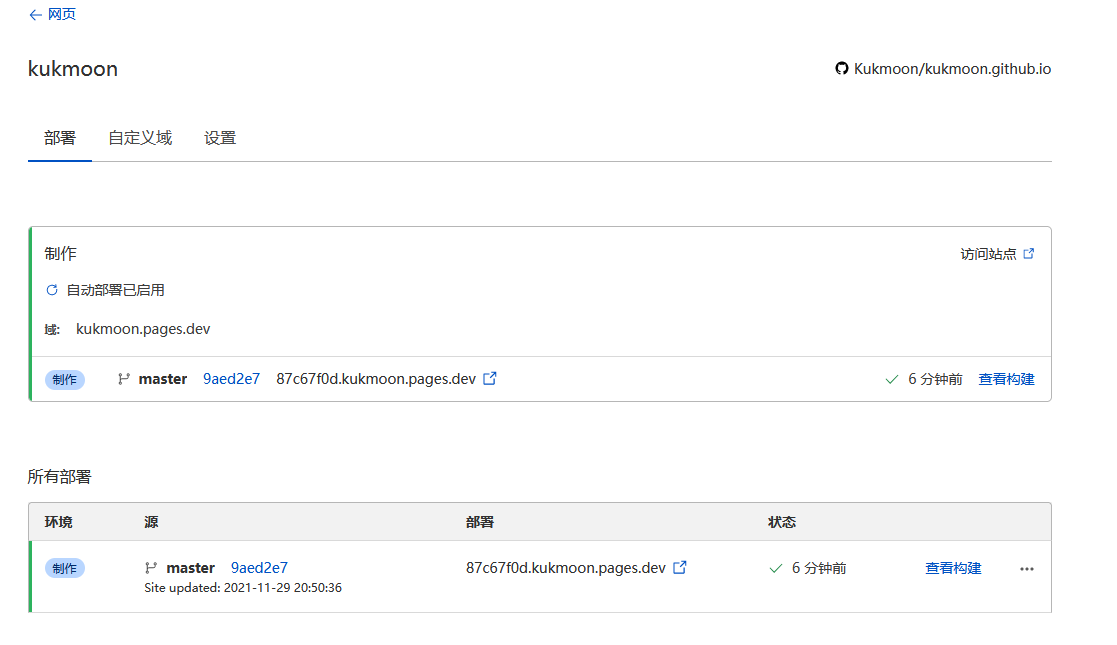
Step 5. 部署结果显示,笔者的 Hexo 博客已经部署到 kukmoon.pages.dev 。而且,Cloudflare Pages 还会把笔者每次在 GitHub 上对博客的更新记录下来,生成一个对应的四级域名,例如,对于提交号(commit id)为 9aed2e7 的这次更新,对应的四级域名是 87c67f0d.kukmoon.pages.dev。

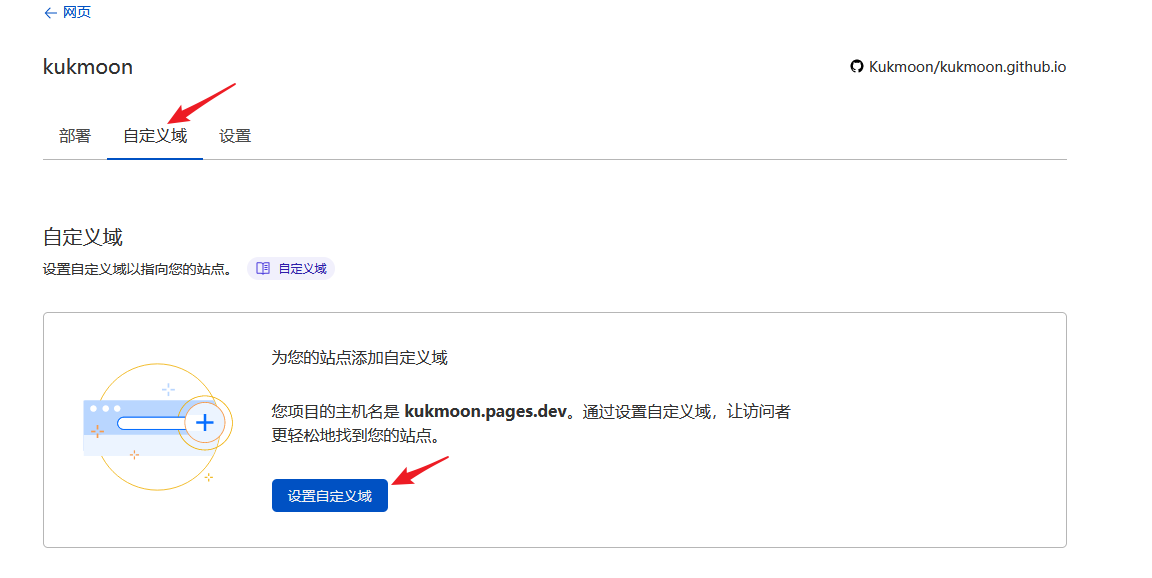
Step 6. (可选)Cloudflare Pages 默认把项目部署到 <项目名>.pages.dev 这个域名,有些搜索引擎无法索引它,而且 .dev 域名在国内也无法备案。可以点击“自定义域”→“设置自定义域”,给它绑定一个域名,此处不再赘述。笔者绑定的域名是 blog2.kukmoon.com

3 总结
尽管 Cloudflare Pages 移除了对 Hexo 的支持,但是,因为 Cloudflare Pages 在构建项目时,会把 GitHub 仓库中的内容都克隆过来,所以,笔者只需要把 Hexo 博客生成静态页面并部署到 GitHub 仓库,然后让 Cloudflare Pages 关联这个 GitHub 仓库就可以了。无需额外构建。
4 图片版权
头图:Image by Erika Varga from Pixabay
5 参考资料